Carrd.co is a popular one-page website builder, built by the brilliant (and mysterious) AJ. Thanks to it's intuitive interface and compelling templates, it's not a big surprise that the tool has gained immense popularity amongst makers, professionals and your "everyday joe" alike. Intravert offers an easy way to monetize these sites, by providing a widget that makes it possible to sell billboard-style ad spaces (or sponsorships) on your Carrd site.
Claiming your Spot
The first step would be to sign up for Intravert and creating your site. We use a payment processing tool called Stripe to make it possible for potential advertisers to buy an ad spot from you - and also to transfer the money to you, so be sure to have your Stripe credentials ready.
You're then able to create an ad spot. We offers a growing variety of ad types and designs. If you can't choose which one to take, look at our Docs and Demos - they should help you.
Create your Carrd site
This article assumes that you have some prior experience to what Carrd is and how to use it. If you don't - take it for a spin. It's honestly so easy to use.
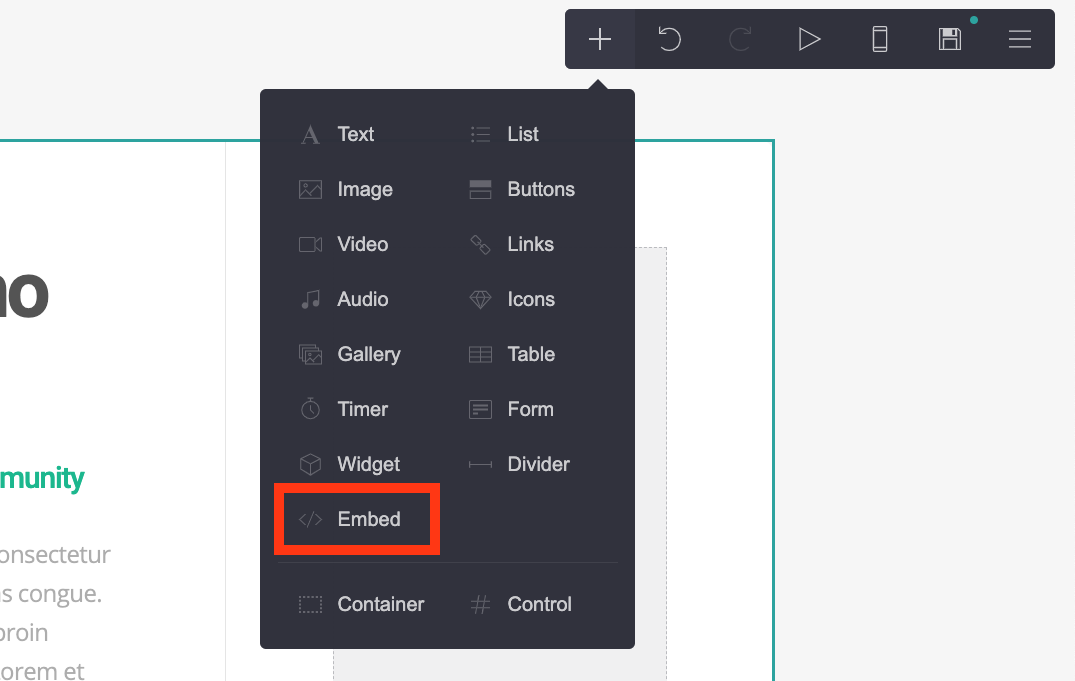
Once you are ready to move on, you should choose the place where you want your ad space to appear, and place an "Embed" element there.

Once done, an "Embed" element should appear and is able to get placed wherever you prefer.
Claim and Input your Code
If you have created a space, it should appear on your dashboard. Click on it and scroll down to the "Integration" section to claim your integration code.
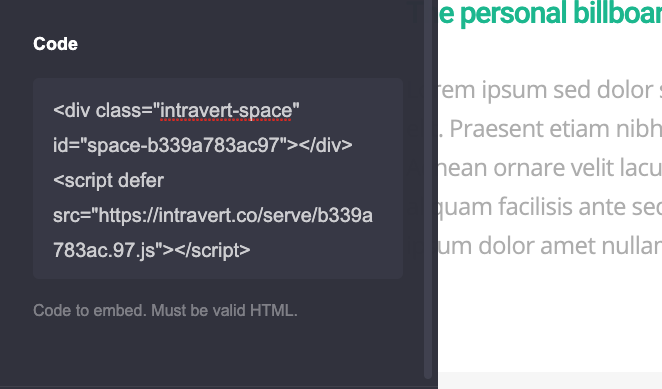
If you have placed your "Embed" element, you can click it, scroll down and see your "Code" input field, where you are able to paste your integration code.

Tip for Advanced Users: If you don't have a pro subscription, the best place to apply additional styles are on the div.intravert-space tag as part of an inline styles tag. If you'd like to add a different background color for example, you could set the following:
<div class="intravert-space" id="space-<YOUR PERSONAL ID>" styles="background-color: red;"></div>Our ad spaces come pre-shipped with certain styles - but if you want to make them truly fit into your site, it can be good to apply some additional CSS styles!
You're Done
That's it! A Intravert Ad Space should now appear on your site and advertisers are able to purchase them from you.
If you'd like to see the live demo, it's up at https://intravert.carrd.co/ and if you have any difficulties - don't hesitate to reach out!
